Шаблоны сайта компании «Юнитрейд»
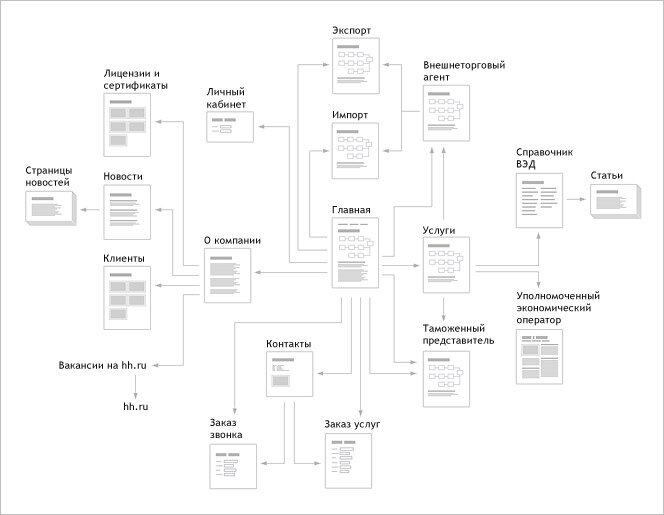
Первым делом, проектируем схему взаимодействия посетителя с информацией, размещенной на сайте.

Долго сидим с заказчиком, слушаем и записываем суть основных схем работы. Набрасываем смысловой скелет схемы для главной страницы, показываем заказчику, чтобы убедиться, что всё верно поняли.

Заказчику всё нравится, делаем основу остальных схем.

Делаем первый подход к главной странице.

Продумываем структуру сайта и меню.

Делаем внутреннюю страницу со схемой.

Делаем внутреннюю текстовую страницу. Здесь еще верстка в две колонки — потом вернемся к одной.

За время работы схема взаимодействия уточняется и изменяется. Обновляем ее до актуального состояния.

Доделываем инфографику. Понимаем, что при разрешении 1024х768 схемы будут занимать всю ширину страницы. Отказываемся от фигурных стрелок в пользу прямых — чтобы схемы вместе со всей страницей можно было тянуть на всю ширину браузера.

Доделываем макеты основных страниц.

В связи с тем, что у заказчика имеется штатный верстальщик, который и будет делать верстку, размечаем все макеты необходимыми подсказками и передаем исходники заказчику.